Vue报错汇总
本文共 448 字,大约阅读时间需要 1 分钟。
- 错误一
vue.js:634 [Vue warn]: Error compiling template:
Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.官网:
every component must have a single root element (每个组件必须只有一个根元素) 解决方法: Template模板内需要用一个div将所有内容包裹住- 错误二
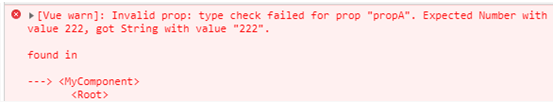
Prop验证问题:
props: { // 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证) propA: Number, }, 
转载地址:http://mrezi.baihongyu.com/
你可能感兴趣的文章
Android自动化工具Monkeyrunner使用(三)
查看>>
Android自动化工具Monkeyrunner使用(四)
查看>>
Android自动化工具Monkeyrunner使用(五)
查看>>
Selenium-webdriver系列教程(7)———如何处理alert和confirm
查看>>
Selenium-webdriver系列教程(8)———使用Page Object设计模式
查看>>
Python logging模块详解
查看>>
加载selenium2Library失败---robotframework环境搭建(RIDE无法启动?)
查看>>
Robot Framework 的安装配置和简单的实例介绍
查看>>
APP功能测试的7大注意点
查看>>
Python之unittest
查看>>
Fiddler之——Fiddler简介
查看>>
Fiddler之——Fiddler抓包分析
查看>>
Android开发之——activity跳转
查看>>
Android开发之——Menu 操作
查看>>
Android开发之——布局实例
查看>>
Android开发之——SQLite使用方法
查看>>
Python之SMTP发送邮件
查看>>
手动测试无法被取代的理由
查看>>
浅析移动测试:应用上线不“裸奔”的正确方式
查看>>
Robot Framework之元素定位
查看>>